RadioImagePage¶
This page allows for a side-ways radial selection page, where the buttons contain icons, and have a customizable background gradient.

Implementation¶
Below is a code sample, which will be explained further underneath:
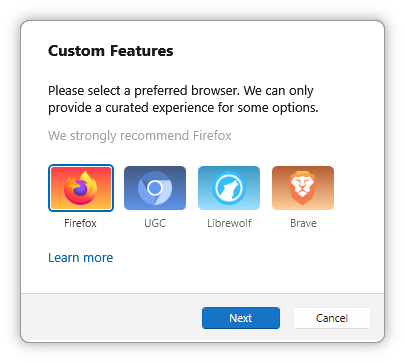
<RadioImagePage CheckDefaultBrowser="true" DependsOn="software" DefaultOption="browser-firefox" Description="Please select a preferred browser. We can only provide a curated experience for some options.">
<TopLine Text="We strongly recommend Firefox"/>
<Options>
<RadioImageOption>
<Text>Firefox</Text>
<Name>browser-firefox</Name>
<FileName>firefox</FileName>
<GradientTopColor>#FF3647</GradientTopColor>
<GradientBottomColor>#FFC742</GradientBottomColor>
</RadioImageOption>
<RadioImageOption>
<Text>UGC</Text>
<Name>browser-ugc</Name>
<FileName>chromium</FileName>
<GradientTopColor>#14305E</GradientTopColor>
<GradientBottomColor>#3577E6</GradientBottomColor>
</RadioImageOption>
<RadioImageOption>
<Text>Librewolf</Text>
<Name>browser-librewolf</Name>
<FileName>librewolf</FileName>
<GradientTopColor>#057DB6</GradientTopColor>
<GradientBottomColor>#86D8FF</GradientBottomColor>
</RadioImageOption>
<RadioImageOption>
<Text>Brave</Text>
<Name>browser-brave</Name>
<FileName>brave</FileName>
<GradientTopColor>#A33401</GradientTopColor>
<GradientBottomColor>#FFC481</GradientBottomColor>
</RadioImageOption>
</Options>
<BottomLine Text="Learn more" Link="https://docs.ameliorated.io/general/browsers.html"/>
</RadioImagePage>
There’s a lot to unpack here.
RadioImagePage¶
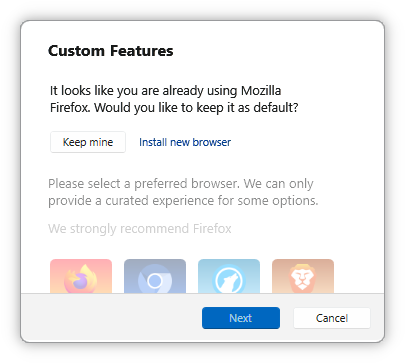
This page has a special property, and that is CheckDefaultBrowser. This controls whether or not AME Wizard should allow the user to skip the page if they already have a browser (Microsoft Edge excluded) installed.

RadioImagePage also has a DefaultOption property, which you should use to set which option is checked by default. The value should match the Name of an option.
RadioImageOption¶
Options are specified as RadioImageOption, and have a Text property that is shown underneath the option.
This has a FileName property, which must reference a .png file inside an Images folder at the root of your Playbook. Note that playbook.png can also be put in this folder.
This image will be shown inside the button, as seen above.
Note
These images should have a 128 pixel height for best results.
GradientTopColor and GradientBottomColor both use the typical hex color format, and are used for the background of the option.
None Property¶
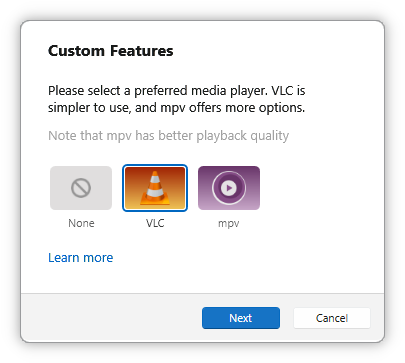
There is also an optional None property, which can be used to make an easy “None” option.

See the below example for implementation:
<RadioImagePage DependsOn="software" DefaultOption="media-vlc" Description="Please select a preferred media player. VLC is simpler to use, and mpv offers more options.">
<TopLine Text="Note that mpv has better playback quality"/>
<Options>
<RadioImageOption None="true"/>
<RadioImageOption>
<Text>VLC</Text>
<Name>media-vlc</Name>
<FileName>vlc</FileName>
<GradientTopColor>#9D1D00</GradientTopColor>
<GradientBottomColor>#F0C557</GradientBottomColor>
</RadioImageOption>
<RadioImageOption>
<Text>mpv</Text>
<Name>media-mpv</Name>
<FileName>mpv</FileName>
<GradientTopColor>#420143</GradientTopColor>
<GradientBottomColor>#B88FB9</GradientBottomColor>
</RadioImageOption>
</Options>
<BottomLine Text="Learn more" Link="https://docs.ameliorated.io/general/media-players.html"/>
</RadioImagePage>

 Amelabs Docs
Amelabs Docs