CheckboxPage¶
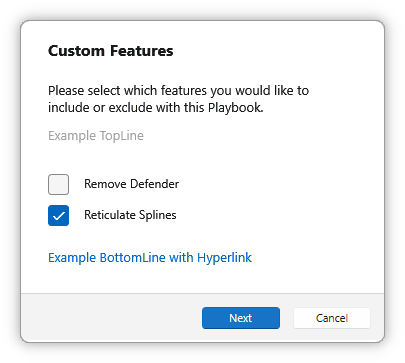
This page allows for a simple checkbox page, where the user can select and deselect by simply checking or unchecking options.

Implementation¶
Below is a code sample, which will be explained further underneath:
<CheckboxPage Description="Please select which features you would like to include or exclude with this Playbook.">
<TopLine Text="Example TopLine"/>
<Options>
<CheckboxOption IsChecked="false">
<Text>Remove Defender</Text>
<Name>defender</Name>
</CheckboxOption>
<CheckboxOption>
<Text>Reticulate Splines</Text>
<Name>splines</Name>
</CheckboxOption>
</Options>
<BottomLine Text="Example BottomLine with Hyperlink" Link="https://google.com"/>
</CheckboxPage>
Options are specified as CheckboxOption, and have a Text property that is shown next to the checkbox.
There is also an IsChecked attribute which you can use to control whether it is checked by default or not. The default is true.

 Amelabs Docs
Amelabs Docs