Feature Pages¶
Feature pages control what options are shown in AME Wizard, and consist of a set of options with customizable visuals.
How to implement pages, and their properties, are described here.
Including Feature Pages¶
To start including feature pages, simply add the following element to your playbook.conf file:
<FeaturePages>
<!-- Include pages here -->
</FeaturePages>
Then include one or more of the pages documented below.
Options¶
A page will always have a set of options. An option varies depending on the page type, however it will always have the Name property. This is what will be referenced in your YAML. See Features In YAML.
TopLine And BottomLine¶
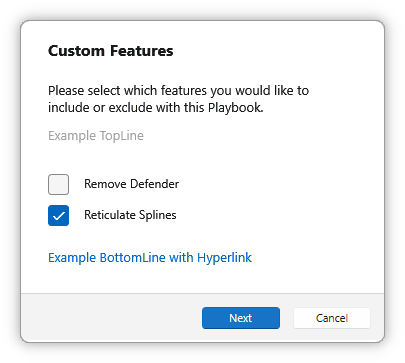
The below image shows both a TopLine and a BottomLine in action.

The implementation is pretty self-explanatory with the below code:
<CheckboxPage Description="Please select which features you would like to include or exclude with this Playbook.">
<TopLine Text="Example TopLine"/>
<Options>
<CheckboxOption IsChecked="false">
<Text>Remove Defender</Text>
<Name>defender</Name>
</CheckboxOption>
<CheckboxOption>
<Text>Reticulate Splines</Text>
<Name>splines</Name>
</CheckboxOption>
</Options>
<BottomLine Text="Example BottomLine with Hyperlink" Link="https://google.com"/>
</CheckboxPage>
Simply provide a Text value, and optionally a Link as well.
Description¶
If you look at the example above, the CheckboxPage has a Description value. The text specified here is shown at the top, and the length should be between 50 and 85 characters.
DependsOn¶
Optionally, you can make a page dependent on a previous option.
For example, if you have a page which allows the user to choose whether or not to install software, you could make it so that a subsequent software related page is dependent on that option.
<CheckboxPage DependsOn="software" Description="Example">
It must match the Name of an option defined in a previous page.
IsRequired¶
Some creators may want to force users to select options before running their Playbook. This can be done easily by setting IsRequired to true on any of your pages.
<CheckboxPage IsRequired="true" Description="Example">
Page types¶
There are three types of pages. Select one below to see its implementation.
Contents

 Amelabs Docs
Amelabs Docs